지침
사이트 페이지를 주의 깊게 살펴보세요. 일반적으로 RSS 구독은 아이콘으로 표시됩니다. RSS 아이콘은 점과 두 개의 반호로 쉽게 알아볼 수 있습니다. 그리고 RSS 피드 구독은 페이지 상단의 눈에 띄는 위치에 배치됩니다.
반드시 그런 것은 아니지만 가장 일반적으로 RSS 아이콘은 주황색 톤과 전통적인 사각형 또는 원형 아이콘 모양을 사용합니다. 하지만 이 형태에만 집중하면 안 됩니다. 최근에는 손으로 그린 RSS 아이콘이 다양한 사물, 제품, 동물 형태로 등장하는 경우가 늘어나고 있습니다.
또한 "RSS를 통해 뉴스 팔로우", "RSS 구독", "FEED 구독"과 같은 내용이 포함된 비문을 통해 사이트의 RSS를 감지할 수도 있습니다. 이러한 비문은 이미 RSS 피드에 대한 버튼 링크일 수 있습니다.
RSS를 시각적으로 찾을 수 없는 경우 검색창에 표준 검색어(http://사이트 이름 /rss)를 입력하고 Inter를 클릭하세요.
또한 사이트의 RSS를 찾으려면 다음 검색 형식 중 하나를 사용할 수 있습니다. http://사이트 이름/ ?feed=rsshttp://사이트 이름/ ?feed=rss2http://사이트 이름/ ?feed =rdfhttp://사이트 이름 / ?feed=atom
RSS 피드를 읽기 위한 특별 프로그램을 사용하여 사이트의 RSS를 확인하는 동시에 구독할 수 있습니다. 이러한 프로그램의 장점 중 하나는 원하는 사이트의 모든 RSS 피드를 독립적으로 찾을 수 있다는 것입니다. 이렇게 하려면 인터넷 리소스의 이름을 입력하기만 하면 프로그램이 다른 모든 것을 자체적으로 찾습니다.
사이트의 RSS를 찾는 마지막 방법은 검색 엔진에 요청하는 것입니다. 사이트 이름을 쓰고 RSS를 추가하세요.
메모
전부는 아니지만 많은 웹사이트에 RSS 피드가 있습니다. 주로 뉴스와 블로그 리소스에 표시됩니다.
RSS는 관련 웹사이트에 뉴스를 게시하는 데 사용되는 형식입니다. 그러나 그것의 도움으로 뉴스뿐만 아니라 출판도 가능합니다. 여러 부분으로 나눌 수 있는 모든 텍스트는 RSS를 사용하여 게시할 수 있습니다.
지침
CMS JoomLa를 사용하여 관리를 콘텐츠로 채우세요. 이 엔진으로 작업할 때 RSS를 연결하는 두 가지 편리한 방법이 있습니다. 내장된 Syndicate 모듈을 사용하는 것과 FeedBurner 서비스를 사용하는 것입니다. 신디케이트 모듈을 연결하려면 JoomLa 도구 모음의 "확장" 메뉴로 이동한 다음 "모듈 관리자"를 선택하세요. 관리자에서 모듈이 목록에 없으면 "만들기"를 클릭하십시오. "신디케이트"를 선택하세요. 열리는 창에서 모듈 이름, 위치 및 형식 등 필요한 설정을 지정합니다. 이 단계를 완료하면 해당 RSS 아이콘이 귀하의 아이콘에 나타납니다.
FeedBurner를 사용하려면 Google을 사용하여 Feedburner.google.com에 등록하세요. 내 피드 탭으로 이동하여 웹사이트 주소를 입력하세요. 다음을 클릭하세요. 열리는 창에서 RSS용 2.0 형식을 선택합니다. 다음 페이지로 계속하세요. 열리는 창에서 RSS 피드의 이름을 나타내는 "피드 제목" 열을 입력합니다. "다음"버튼을 클릭하십시오. 창 하단에 표시되는 링크를 복사하세요.
FeedBurner 서비스에 등록한 후 웹사이트에 RSS 피드 생성을 진행하세요. 사이트에서 RSS 아이콘으로 사용할 적합한 이미지를 찾으세요.
JoomLa 관리 도구 모음의 “사이트” 메뉴에서 “미디어 관리자”를 클릭하세요. 나타나는 창에서 "Stories" 폴더를 선택하세요. "파일 선택"을 클릭하고 향후 RSS 아이콘의 경로를 지정하십시오. 아이콘이 로드되면 모듈 관리자를 사용하여 사용자 정의 HTML 모듈을 만듭니다.
필요한 모듈 설정을 완료한 후 열리는 편집기의 적절한 태그에 FeedBurner에서 받은 링크, 아이콘 경로 및 아이콘 위로 마우스를 가져갈 때 표시될 텍스트를 지정합니다. "업데이트"를 클릭하고 모듈에 대한 변경 사항을 저장합니다.
주제에 관한 비디오

지침
뉴스피드 스크립트 작성은 계획부터 시작해야 합니다. 미래 스크립트의 모든 기능을 나타내는 표를 그립니다. 표준 기능 및 관리자 패널 통합(또는 CMS에 대해 이야기하는 경우 사이트 관리자 패널과의 통합)을 구현하는 것 외에도 사용자가 게시물에 댓글을 달 수 있는 기능, 편집 기능 및 평가 시스템을 만들 수 있습니다.
설명된 각 기능을 자세히 설명하고 기술적 구현 가능성에 대해 생각해 보세요. 기록된 모든 데이터를 어떻게 저장할지, 데이터베이스를 사용할지 여부를 결정하세요. 각 스크립트 파일에 대한 책임을 계획합니다(예를 들어 create.php는 뉴스 생성을 담당하고 show.php는 뉴스 표시를 담당합니다).
유명한 피드에서 스크립트를 다운로드하고 해당 기능을 살펴보세요. 기능을 구현하는 방법에 주의를 기울이고 다른 프로그래머가 사용하는 방법의 장단점을 모두 찾아보십시오. 다른 사람의 코드를 복사하지 말고 직접 프로그램을 작성해 보십시오. 그렇지 않으면 유사한 스크립트를 생성할 뿐만 아니라 다른 프로그래머의 모든 실수를 반복하게 됩니다.
스크립트의 주요 부분 작성을 시작합니다. 먼저 뉴스를 추가하는 시스템을 구성한 다음 출력 시스템을 프로그래밍하세요. 가장 안전한 로그인으로 관리자 패널을 만드세요. 항상 md5 또는 기타 암호화 방법을 사용하여 관리자 비밀번호를 암호화된 형식으로 저장하십시오.
주요 부분이 작동한다고 확신하면 댓글 달기 또는 평가와 같은 추가 기능 프로그래밍을 시작하세요. 기록 삭제 기능을 구현하는 것을 잊지 마세요.
전체 스크립트를 테스트합니다. 친구들에게 뉴스피드의 약점을 찾아보고 모든 장점과 단점을 평가해 달라고 요청하세요. 테스트가 완료되면 현장에 프로그램을 설치합니다.
출처:
- 2018년 뉴스피드 스크립트
귀하의 사이트에 구성된 RSS 피드를 통해 귀하가 제공하는 정보에 관심이 있는 모든 사용자는 최신 뉴스를 받을 수 있습니다. 최신 콘텐츠 관리 시스템에는 이미 특수 RSS 통합 요소가 있지만 누락된 경우 수동 설치가 가능합니다.
NEWSTABLE 및 DATECOLUMN 매개변수에 주의하십시오. 이는 각각 업데이트 테이블의 이름과 날짜를 표시하는 옵션의 이름입니다. 마지막 항목이 누락된 경우 이를 수정해야 합니다(RSS 피드 텍스트에 날짜가 포함되어야 함).
상수를 정의하고 데이터베이스에 연결한 후에는 모든 텍스트를 .xml 형식으로 출력합니다. 이렇게 하려면 http://narod.ru/disk/44880199001/rssfeed1.txt.html 링크에서 다운로드하여 PHP 코드 줄이 포함된 텍스트 파일을 사용하십시오. 이 코드에서는 페이지, 제목 및 설명에 대한 데이터베이스의 필드 이름만 편집할 수 있다는 점은 주목할 가치가 있습니다. 이러한 매개변수가 다른 원리에 따라 생성된 경우 필요한 수정을 수행합니다.
이제 지정된 설정이 작동하는지 확인해야 합니다. RSS 피드는 site.ru/rss.php에 있습니다. 지정된 링크가 귀하의 사이트에서 뉴스레터를 보내지 않으면 설정에 문제가 있는 것입니다. FeedValidator 또는 기타 특수 유효성 검사 프로그램을 사용하여 XML 피드를 테스트하세요. 구독자가 피드 주소를 편리하고 이해하기 쉽게 만들려면 /rss.php보다는 /latest-news.xml과 같은 항목을 사용하는 것이 가장 좋습니다. 이렇게 하려면 .htaccess 파일을 편집하세요(호스팅에서 Apache를 사용하는 경우). 이 시점에서 RSS 피드 설치 프로세스가 완료되었습니다. 사용자가 귀하의 사이트에 가입하도록 바로가기를 설정하고 첫 번째 고객을 기다리세요.
안녕하세요! 나는 모든 초보 웹마스터가 자신의 블로그에 RSS 피드나 채널을 가지고 있는 것은 아니라는 사실을 발견했습니다. 어떤 이유로 모든 사람이 RSS 구독이라는 단어를 듣지만 이 문제에 대한 지식과 실천이 충분하지 않습니다.
오늘은 RSS, 설치 및 적절한 구성과 관련된 모든 문제를 이해해 보겠습니다. 하지만 가장 먼저 해야 할 일이 있습니다.
RSS란 무엇인가
RSS— 영어에서 번역됨 ( 정말 간단한 신디케이션)는 "간단한 정보 취득". 즉, 다른 사이트에 대한 관심 정보를 자동으로 받게 됩니다.
당신은 아마도 내가 제공하는 모든 게시물에서 블로그 업데이트 구독. 누군가 내가 왜 이러는지 이해하지 못한다면 설명할 수 있습니다.
나는 당신이 다음 흥미로운 게시물이나 경쟁을 기다리면서 지속적으로 팔로우하는 즐겨찾는 사이트가 몇 군데 있다고 101% 확신합니다.
따라서 즐겨찾는 모든 사이트(시간이 지남에 따라 12개 이상이 될 수 있음)를 지속적으로 방문하여 작성자가 다른 기사를 작성했는지 또는 다른 대회를 개최했는지 수동으로 확인할 필요가 없도록 RSS 피드가 있습니다. 그러면 자동으로 모든 작업이 수행됩니다.

RSS 피드를 구독하는 방법
즐겨찾는 사이트의 새 기사 릴리스를 자동으로 따르려면 이 사이트로 이동하여 기사 또는 기사 아래에서 예제 텍스트를 찾아야 합니다. 업데이트 구독, 그런 다음 따라가서 서비스를 받으십시오. 페드버너, 구독이 수행되는 도움으로.

새로운 자료의 공개에 대해 알리는 편지를 받을 이메일 주소를 입력하세요. 스팸방지 보안문자를 입력하고 '구독완료' 버튼을 클릭하세요.
모든 데이터를 올바르게 입력했다면 이메일로 전송된 링크를 클릭하여 구독을 확인하라는 창이 나타납니다(이메일 클라이언트를 사용하는 것이 좋습니다).

사이트에 새 기사가 나타나면 해당 기사의 공지 사항과 새 항목에 대한 링크가 포함된 이메일을 받게 됩니다.
Opera 브라우저에서 RSS 피드를 만드는 방법
인터넷 브라우저에서 피드를 구독하려면 웹사이트로 이동하여 내 블로그에서 다음과 같은 Fedburner 서비스 피드 아이콘을 찾으세요.

그것을 클릭하면 브라우저의 구독 페이지로 이동하게 됩니다. 저는 Opera를 예로 들었습니다. 이 창에서 “구독” 버튼을 클릭하면 이 사이트가 Opera 피드에 추가됩니다.

이 사이트에 새 기사가 게재되었는지 확인하려면 Opera 브라우저의 "피드" 탭으로 이동하여 구독한 블로그를 선택하세요.
이전 기사와 새 기사 모두의 목록이 표시됩니다. Opera는 주기적으로 RSS 피드의 업데이트를 자동으로 확인합니다.
개인적으로 저는 RSS를 구독하는 이 방법을 정말 좋아합니다. 이 방법에는 여러 가지 장점이 있기 때문입니다.
- 대회에 참가할 때 매우 중요한 신소재 출시에 대한 메시지를 신속하게 수신합니다(예: d).
- 갑자기 새 게시물을 완전히 잊어버린 경우에도 새 게시물을 놓치지 마세요.
- 이전 기사에서 이미 읽은 내용과 놓친 내용을 알게 될 것입니다.
RSS 피드를 사이트에 연결하는 방법
우리는 앞으로 Feedburner 서비스가 귀하 사이트의 기사 업데이트를 모니터링하는 데 사용할 수 있도록 아래에 이 주소와 같은 주소를 만들려고 노력할 것입니다.
그럼, Feedburner.google.com 서비스로 가보겠습니다. 먼저 Google 계정이 있어야 하고, 없으면 Google에서 간단한 등록을 진행합니다.
Feedburner 서비스로 전환한 후 페이지가 외국어로 되어 있는 것으로 확인되면 언어를 러시아어로 변경할 수 있습니다. 이렇게 하려면 "언어" 메뉴에서 링크를 클릭하고 열리는 창에서 "러시아어"를 선택하세요.

이제 새로운 RSS 피드를 생성해야 합니다. 이렇게 하려면 "지금 당장 피드를 활성화하세요" 줄에 사이트의 URL을 입력하고 "다음"을 클릭하세요.
이제 피드 이름을 입력해야 합니다. 그러면 계정에 피드가 표시되고 사람들이 피드를 찾을 수 있는 주소가 표시됩니다. 그런 다음 "다음"버튼을 클릭하십시오.

선택한 주소는 Feeds.feedburner.com 링크에 할당됩니다. 제 경우에는 RSS 피드에 대한 링크로 밝혀졌습니다.
| http://피드. 피드 버너. com/서슬림 |
http://feeds.feedburner.com/seoslim
RSS 채널을 만든 후에는 재량에 따라 채널을 약간 사용자 정의하고 구독자 수에 대한 카운터를 설정해야 합니다.
Feedburner에서 RSS 피드 설정
피드 도구 모음으로 이동하면 채널 방송에 대한 기본 설정을 할 수 있는 창이 나타납니다.

"최적화" 탭으로 이동하여 왼쪽 열에서 항목을 선택하세요. "브라우저 친화적". 여기에서 구독 테마의 언어(러시아어)를 선택하고 RSS 피드(채널)에서 구독을 위해 표시될 버튼 이미지를 선택해야 합니다.
"피드 콘텐츠" 항목에서 "기사 제목 및 내용 목록 표시"를 선택하여 기사 주제와 발표 내용이 내 RSS 피드에 표시되도록 했습니다. 플러그인을 사용하여 "전체 기사 읽기" 링크 오즈 더 나은 피드.
RSS 피드에 별도의 메시지를 표시하려면 “활성화” 확인란을 선택하고 메시지 텍스트를 작성하면 됩니다. 모든 설정이 끝나면 '저장' 버튼을 클릭하는 것을 잊지 마세요.

다음으로 항목을 선택하세요. "스마트피드"활성화하세요. 이 옵션은 다양한 사람들의 채널 간의 호환성을 최대화하는 데 도움이 됩니다. 사람들이 무엇을 사용하든 문제 없이 RSS 피드를 읽을 수 있습니다.

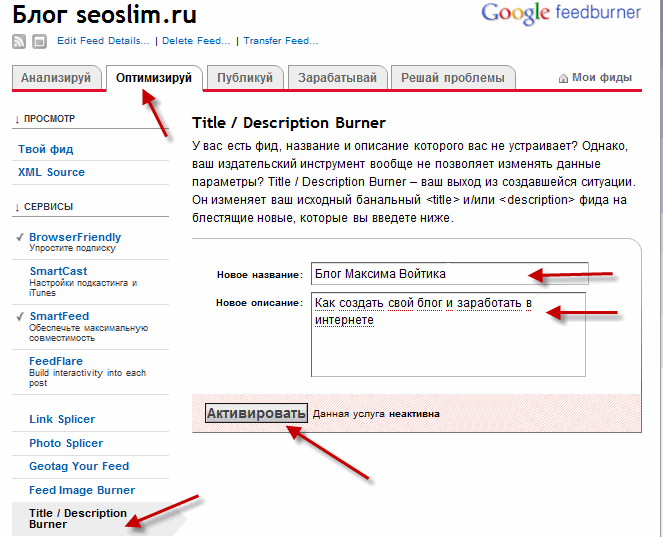
시점 "제목/설명 Burne r"에는 사이트 이름과 설명을 입력하세요. “활성화”를 클릭하세요.

나머지 설정은 크게 중요하지 않으므로 재량에 따라 설정할 수 있습니다.
'게시' 메뉴로 이동하여 항목을 선택하세요. "이메일로 구독" . 여기에서는 구독 양식과 해당 링크를 편집하고 향후 구독자를 위한 활성화 편지를 구성합니다.
구독 관리.러시아어를 선택하고 구독 양식 코드를 받으세요. 내 것은 이렇습니다.

그리고 우리는 구독 양식의 코드를 얻었습니다. 다음과 같습니다.
이메일로 블로그 사이트

커뮤니케이션 환경 설정. 매우 중요한 점은 여기에서 구독을 활성화하기 위해 구독자에게 보낼 편지를 사용자 정의해야 한다는 것입니다. 모든 내용이 영어로 되어 있는 경우에는 편지 내용을 러시아어로 다시 작성하십시오.

활성화 편지에 지정한 텍스트는 다음과 같습니다.
편지 제목
구독 확인: Maxim Voitik 블로그 웹사이트
편지 본문
안녕하세요 구독자님. 사이트 블로그 업데이트에 대한 이메일 뉴스레터를 구독합니다 - "Wordpress에서 자신만의 블로그를 만드는 방법, 블로깅, 개인 성장 및 인터넷에서 돈 버는 방법". 구독을 확인하려면 다음 링크를 따르십시오. $(confirmlink) 위 링크를 클릭해도 브라우저 창이 열리지 않으면 코드를 복사하여 브라우저의 주소 표시줄에 붙여넣으세요.

그럼 포인트로 가세요 "피드카운트". RSS 설정의 이 섹션에서는 블로그 구독자 수에 대한 카운터를 설정할 수 있습니다.

조명 구성표 선택. 표시할 카운터 유형(정적 또는 애니메이션)을 나타냅니다. "저장"을 클릭한 다음 HTML 코드를 복사하여 페이지의 아무 곳에나 붙여넣어야 합니다.
RSS Ozh Better Feed용 플러그인 - 설치 및 구성

플러그인 다운로드 여기블로그에 설치한 다음 활성화하세요. ""기사에 플러그인 설치 방법에 대해 썼습니다.
관리자 패널에서 "매개변수" 탭을 선택한 다음 "더 나은 피드"를 선택하고 설정을 시작하세요.
"더 읽기" 링크에서 피드 잘라내기(자세히)" 옆의 확인란을 선택하면 RSS 피드에서 태그까지만 텍스트를 표시할 수 있습니다. 더.
"피드 항목 바닥글" 필드에 RSS 피드 바닥글에 표시될 텍스트를 추가합니다. 나는 이것을 다음과 같이 가지고 있습니다 :
| 1 2 3 4 5 6 7 8 | < hr noshade style= "margin:0;height:1px" /> < small> < p>저작권 © %% 날짜 [ Y] %%,< a href= "%% 블로그URL%% "> SEO슬림. ru - 웹마스터 VOYTIKA의 블로그. 판권 소유. |< a href= "%% posturl%% "> 영구링크 | < a href= "%% posturl%% #comments">%% comments_text%% < br/>%% 카테고리링크%%에서 다른 자료도 확인하실 수 있습니다. |
저작권 © %%date[Y]%%, 사이트 - 웹마스터 VOYTIK의 블로그. 판권 소유. | 고유링크 | %%comments_text%%
%%카테고리링크%%에서 다른 자료에 대해서도 알아볼 수 있습니다.
"문제 해결" 블로그 업데이트를 구독하세요.
코미디 클럽의 이 사람들은 무엇을 하고 있고, 웃음 그 이상은 아닙니다. 모두가 "White Birch"비디오를 시청해야합니다.
여러분의 의견을 기다리겠습니다. 모두들 안녕!
이전에는 RSS라는 약어가 나에게 전혀 의미가 없었습니다. 그것이 무엇인지, 어떻게 작동하는지 아는 것은 흥미로웠지만. 많은 사이트에서 이 멋진 아이콘과 뉴스피드 구독 초대를 보았기 때문입니다.
따라서 최근 저처럼 이것이 얼마나 편리한지 아직 모르는 분들을 위해 특히 복잡한 것이 없기 때문에 명확하고 이해하기 쉽게 설명하려고 노력하겠습니다. 가장 중요한 것은 브라우저에서 직접 다른 사이트를 읽어야 하는 이유를 이해하는 것입니다.
Gmail 계정이 있습니까?
이제 Gmail 계정 소유자 여러분, 이제 작업을 시작해 보세요! 먼저 RSS라는 용어를 러시아어로 번역하고 "정보를 수신하는 매우 간단한 방법"이라는 정의를 살펴보겠습니다. 정보를 얻는 방법은 다양하기 때문에 우리에게는 매우 간단한 방법이 확실히 유용할 것입니다. 즐겨찾는 사이트와 흥미로운 사이트를 추가하거나 브라우저 패널 등 한 곳에 모두 모아 매일 업데이트를 빠르게 확인할 수 있습니다.
나는 직장에서 매일 이것을 한다. 집에서는 매일 읽는 모든 사이트를 볼 수 있다고 말할 수는 없지만 직장에서는 이 방법이 많은 도움이 됩니다. 아침에 인증 분야 공식 사이트의 뉴스를 보고, 최신 정보와 이벤트 소식을 받아보세요. 결과적으로 저는 법률 변경 사항을 따라갈 수 있으며, 이는 제 고객이 저로부터 관련 정보만 받게 된다는 것을 의미합니다.
다른 사이트의 이벤트 피드를 읽는 이 방법은 다른 방법에 비해 효과적이기 때문에 나에게 편리합니다. 시간을 절약하고 다른 용도로 사용할 수 있습니다.
브라우저에서 RSS 피드 읽기
친구 여러분, 이 링크를 따라 RSS 피드 리더 확장 프로그램을 설치하세요. 확장 프로그램을 설치하면 익숙한 RSS 아이콘이 브라우저 패널에 나타나고 남은 일은 다른 사이트보다 더 자주 보고 싶은 사이트를 선택하고 뉴스 제목과 간단한 설명이 관심 있는 경우에만 방문하는 것뿐입니다. 우리를.
모든 사이트가 RSS 피드를 구독할 수 있는 기회가 있는 것은 아니라는 사실에 주목하고 싶습니다. 나는 내 독자에게 필요한 사이트를 추가하는 방법을 찾고 있을 때 이것을 발견했습니다. 이 경우 해당 사이트를 북마크에 추가하고 거기에서 정보를 찾아내야 합니다.
그러나 대부분의 경우 사이트 소유자는 방문자와 독자에게 관심을 갖고 최신 기사와 뉴스를 이메일이나 뉴스 제공자에게 직접(Google 계정에서 직접) 받을 수 있는 기회를 제공합니다. 그리고 거의 모든 웹사이트에서 간단하고 효과적인 정보 획득을 위한 주황색 기호를 볼 수 있습니다.

아이콘을 클릭하고 확장 프로그램에 추가하세요. 브라우저에서 확장 아이콘을 클릭하면 하나의 창에서 RSS 피드를 추가한 모든 사이트 목록을 볼 수 있습니다. 원하는 사이트를 클릭하면 헤드라인과 공지사항으로 관심을 끄는 새로운 기사나 뉴스 목록이 표시됩니다.
RSS 피드 리더에 사이트를 추가하는 또 다른 간단한 방법: 어떤 이유로 사이트를 추가할 수 없는 경우 사이트 주소를 복사하고 열리는 창 맨 아래에 있는 RSS 피드 리더 확장 프로그램을 클릭하세요. 비문 이 페이지의 피드를 구독하고 클릭하면 다음 창으로 이동됩니다. 하단 링크인 피드 구성을 클릭하고 확장 설정으로 이동하여 + 새 피드에 사이트 URL을 추가하세요. 실제로 모든 것이 매우 간단하며 이러한 모든 작업은 10-20초 안에 완료됩니다.

그건 그렇고, 독자에게 인기있는 도시 사이트를 추가했다는 사실 덕분에 이제는 업무 활동에도 필요한 모든 도시 이벤트를 지속적으로 알고 있습니다. 문화 및 스포츠 행사 소식을 통해 중요한 도시 행사를 놓치지 않을 수 있습니다. 각 사이트를 개별적으로 방문할 시간이 항상 충분한 것은 아닙니다. 그리고 이러한 편리한 확장 기능을 사용하면 모든 정보를 전체적으로 다루고 가장 중요한 것에 주의를 집중할 수 있습니다.
이 확장 기능을 즉시 사용하면 편리함을 느낄 수 있습니다. 아이콘에 새 메시지 수가 표시됩니다. 수행할 작업의 양을 미리 계획할 수 있습니다.
Googlt Chrome 브라우저에서 RSS 피드를 읽는 기술은 정보의 양과 양에 대한 부담 없이 이점만 제공합니다. 현재 사용하고 있는 도구가 얼마나 효과적인지 이해하면 다른 작업에 많은 시간을 절약할 수 있습니다.
내 팁이 당신이 알아내는 데 도움이 되었기를 바랍니다. Google Chrome 브라우저에서 RSS 피드를 읽는 방법빠른. 이 뛰어난 기술은 즐겨찾는 사이트의 뉴스와 이벤트를 브라우저로 가져옵니다.
뉴스와 이벤트에 대한 최신 정보를 받아보세요. 효율적이세요. 블로그 "유능한 사람을 위한 팁 상자"를 브라우저에 추가하고 흥미로운 기사를 훨씬 빠르게 찾으세요.
RSS 피드를 효과적이고 쉽게 사용할 수 있도록 다양한 서비스가 개발되었습니다. 최고의 온라인 중 하나 - 구글 리더. 제 생각에는 이게 가장 많은 것 같아요 RSS를 읽는 편리한 방법. 사실 이 서비스는 구독을 온라인에서 무료로 보기 위해 한 대의 컴퓨터에 연결하지 않습니다. 직장에서든 밖에서든 RSS 피드를 구독하면 하나의 서비스만 사용하여 집 컴퓨터에서 최신 업데이트를 받을 수 있습니다.
그렇다면 Google 리더에서 RSS 피드를 연결하는 방법은 무엇입니까?
이제 앞으로 이 온라인 서비스를 어디서 찾을 수 있는지 설명하겠습니다. 계정에서 서비스에 로그인해야 합니다. “ 리더”. 그리고 지금 현장에서 “내 제품”우리는 그를 찾고 있습니다. 딸깍 하는 소리 "더",발견되지 않으면.
 확실히 여기 있어요.
확실히 여기 있어요.
 Google 리더로 이동했습니다. 이제 내 사이트를 예로 들어 무료 RSS 피드를 구독해 보겠습니다. 왼쪽 상단에 버튼이 있습니다 "구독하다"그리고 누릅니다. 이 경우에는 사이트 주소를 적고 클릭합니다. "추가하다".
Google 리더로 이동했습니다. 이제 내 사이트를 예로 들어 무료 RSS 피드를 구독해 보겠습니다. 왼쪽 상단에 버튼이 있습니다 "구독하다"그리고 누릅니다. 이 경우에는 사이트 주소를 적고 클릭합니다. "추가하다".

채널 검색 엔진에서 결과를 얻었으므로 이제 제공된 목록에서 무료 이메일 뉴스레터 구독을 확인하고 다음을 클릭해야 합니다. "구독하다". 사이트에 RSS 피드가 없으면 검색 엔진은 아무것도 찾지 못합니다. RSS를 지원하는 사이트의 발견된 링크는 일반적으로 다음과 같이 작성됩니다. http://site_address/feed, http://site_address/rss아니면 다른 결말로.

여기에서는 구독 및 RSS 피드 읽기 통계, 키워드 검색 등도 볼 수 있습니다. 이제 흥미로운 블로그의 뉴스를 구독하고 해당 사이트의 뉴스레터를 무료로 받아보세요.
아마도 WordPress RSS 피드(채널)가 웹사이트와 다르다는 것과 하나의 웹사이트에 대해 원하는 만큼 다양한 RSS 채널을 만들 수 있다는 사실을 알고 계실 것입니다. 모른다? 읽어.
WordPress RSS 피드
RSS 피드(채널, 피드)는 특정 규칙에 따라 생성된 사이트 도메인에 연결된 동적 XML 파일입니다. 새로운 자료가 게시되면 이러한 유형의 자료에 대한 RSS 피드가 보완되고 업데이트됩니다.
브라우저에서 사이트의 RSS 피드 파일을 열면 시각적으로 이해할 수 있는 정보가 표시되지 않습니다. 다음과 같습니다.
RSS 피드를 읽을 수 있게 만들기 위해 소위 RSS 수집기가 있습니다.
중요한! RSS 수집기는 사이트 기본 페이지의 읽을 수 없는 피드와 별도의 RSS 피드를 생성합니다. 종종 이러한 피드를 "RSS 뉴스 피드"라고 합니다.
수집기가 많기 때문에 사이트의 기본 페이지에 원하는 만큼 RSS 피드를 만들 수 있습니다. 각 피드는 네트워크에서 자체 주소를 갖습니다. 또한 사이트의 메인 페이지뿐만 아니라 다양한 섹션과 새 댓글에 대한 RSS 피드를 생성할 수 있습니다.
예를 들어, WordPress에 온라인 상점이 있고 별도의 "새 항목" 섹션에 새 제품의 모든 모습을 반영합니다. 이 섹션의 피드 주소를 사용하여 "새 항목" 섹션에 대한 RSS 뉴스 피드를 만들 수 있습니다. 이 피드는 매장 뉴스레터를 만드는 데 필요합니다.
다른 예시. WordPress 정보 블로그가 있고 기본 페이지에 모든 새 기사를 게시합니다. 이 경우 블로그 메인 페이지에 RSS 피드를 생성하는 것으로 충분합니다. RSS 피드는 새 기사가 공개되거나 블로그 메인 페이지에 뉴스가 게시될 때 자료로 업데이트됩니다.
WordPress RSS 피드 주소
CMS WordPress는 기본적으로 사이트에 대한 여러 RSS 피드를 생성합니다. 이 중 두 가지 주요 항목이 중요합니다(상대 URL이 표시됨).
RSS2 형식의 WordPress RSS 피드
- 최신 게시물 피드 /밥을 먹이다/
- 최근 댓글 피드 /댓글/피드/
- 최신 게시물 피드 /피드/rss/
- 최근 댓글 피드 /댓글/피드/rss/
- 최신 게시물 피드 /피드/rss2/
- 최근 댓글 피드 /댓글/피드/rss2/
Atom 형식
- 최신 게시물 피드 /원자/
- 최근 댓글 피드 /댓글/원자/
RDF 형식
- 최신 게시물 피드 /rdf/
- 최근 댓글 피드 /의견/rdf/
시스템의 핵심에는 나열된 각 피드를 출력하는 파일이 포함되어 있습니다. 모두 wp-includes 디렉토리에 있습니다.
기록의 경우:
- Feed-atom.php (Atom 형식의 피드)
- Feed-rdf.php (rdf 형식의 피드)
- Feed-rss.php(RSS 피드)는 더 이상 사용되지 않습니다.
- Feed-rss.php(rss2 피드 형식)
- 피드.php ( 피드 피드 기능)
메모: Feed.php 파일은 bloginfo 기능을 위한 RSS 컨테이너입니다. get_bloginfo() 함수를 사용하면 사이트 피드에 사용할 태그와 기호가 제거된 변환된 정보를 얻을 수 있습니다.
코멘트
- Feed-atom-comments.php (Atom 형식의 댓글 피드)
- Feed-rss2-comments.php (rss2 형식의 댓글 피드)
웹사이트의 피드 아이콘
최신 버전의 WordPress에서는 이 위젯이 박스형 버전에서 제거되었습니다. 이제 이 위젯은 "RSS JetPack 링크"라는 이름으로 JetPack 시스템 플러그인에서 찾을 수 있습니다.

"쓰기" 탭의 콘솔에 있는 WordPress 사이트 피드에 표시할 내용을 구성할 수 있고 구성해야 합니다.
- RSS 피드의 최신 표시...
- 피드..., 공지사항 또는 전체 콘텐츠에 표시됩니다.

결론 1
- 사이트에는 두 가지 주요 RSS 채널(피드 또는 피드라고도 함)이 있습니다. 기본 페이지와 최신 댓글입니다.
- WordPress RSS 피드에는 rss(구식),atom,rss2,rdf의 네 가지 형식이 있습니다.
- RSS 수집기를 사용하면 사이트에 대한 RSS 뉴스 피드를 원하는 만큼 만들 수 있습니다.
WordPress 피드에 대한 지식 적용 연습
사이트 피드를 실질적으로 사용하려면 메인 피드 URL(/feed/)이나 글 시작 부분에서 말씀드린 뉴스 섹션 URL(/category/name-category/feed/)이 필요합니다. 피드를 원하는 형식으로 변경할 수 있습니다. URL의 카테고리 접두어는 기본 설정에서 사용됩니다.
피드 확인
사이트 피드를 확인하려면 브라우저의 주소 표시줄에 피드의 전체 URL을 입력하고 WordPress RSS 피드가 브라우저에 어떻게 반영되는지 확인해야 합니다.
원하거나 필요한 경우 http://validator.w3.org/feed/ 서비스에서 피드 피드의 유효성을 확인할 수 있습니다.

RSS 피드 사용
사이트 피드 주소가 있으면 다음을 수행할 수 있습니다.
- "RSS" 위젯을 사용하여 RSS 또는 Atom 피드의 항목을 다른 WordPress 사이트에 표시합니다.
- FeedBurner 서비스에 대한 뉴스레터를 작성하세요. 자체 구독 양식이 포함된 아름다운 뉴스레터;
- LiveRSS와 같은 뉴스 디렉토리에 사이트 뉴스 표시: http://liverss.ru/ ;
- MailChimp와 같은 타사 이메일 서비스에서 구독자를 위한 뉴스레터를 만드세요. 다기능 뉴스레터, 영어 인터페이스, 맞춤형 구독 양식. WordPress와 완벽하게 통합됩니다.
FeedBurner 및 MailChimp의 대안은 SmartResponder(2016년 11월 1일 사망), UniSender(러시아어), Aweber, Constant Contact, Campaign Monitor, GetResponse, ActiveCampaign, MyEmma, Mad Mimi 등의 다른 이메일 서비스일 수 있습니다. Infusionsoft, Feedblitz, HubSpot, MyNewsletterBuilder, Inbox First, Sailthru, Klaviyo, Vero, Pardot, Zapier, Ontraport, ExactTarget, Vertical Response, Drip, MailerLite, WhatCounts, ConvertKit, MailJet, Maropost.


























